Tackling CSSBattle.dev challenges
Intro
This weekend I have started tackling the challenges on CSSBattle.dev, after watching some YouTube video. That happened on Saturday while my kids were taking an afternoon nap, I was thinking that I'm going to quickly try a couple of challenges, and then I'm done, however I can now say that the challenges are quite addictive.
So, Saturday, I've done 12 challenges (the whole Battle #1).
The challenge
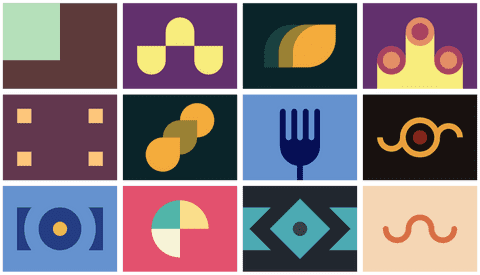
OK, I'm going to be short about this: all the challenges are to be solved with only HTML and CSS. For each challenge you get an image, and you need to replicate it perfectly using the shortest code possibly. The fist 12 challenges were reasonably easy, as you could also see in the image below, however the tricky part is in the code length.

The first challenge (the one in the top-left corner) was done by more than 100 people with only 54 characters of code. I managed to do it with 80 ✌️ 69 characters.
The difference is huge, and in other challenges even bigger.
This is definitely not something to do when working on a project, however stripping down code while keeping the same result is an interesting practice. This is called Code-golf.
My profile
If you want to se my profile on CSSBattle, you could find it here.
CSSBattle Minifier
I've started building here a code minifier which I'm planning to use on the CSSBattle website, to save me from doing a lot of things manually.
For starters I'll begin with the tips and tricks published on their website.
For an early launch, the options which are not yet implemented will be disabled.
If you would like to help me polish this minifier, please feel free to submit a Pull Request on Github (my website is open-source).
My current global rank (as of today 31.01.2021) is 37th out of 51472. I have managed to quickly go through all 68 targets once, however i think 4 or 5 of the targets are still left at 99.9% (not matching the targets perfectly). Hopefully I will be able to find some time to compete and climb up the ladder. Interestingly enough, the number of daily new users is now somewhere around a thousand.
Some other useful tricks I've read about:
- if possible, instead of
rotate(180deg)in transforms, usescaleY(-1)
While going through the targets, I found that one of them (#62 Sunset) has the top 10 solutions available for anyone to see. It's impressive 👏 to see how some contestants have managed to replicate that target, and probably others in a similar manner. Not sure if I want to go that far with my solutions optimization, however, there's definitely a lot going on there, so you might be able to pick up a trick or two.